- 31 Gennaio 2017
Questo è un momento in cui i marchi ri-progettano i loro loghi per un mondo più minimal, dove il “less is more” prevale.
L’essenza dei loghi responsive
Per fornire una vasta esperienza utente su più supporti, un responsive design non è limitato al contesto o al contenuto di una pagina, ma anche i loghi e le icone dovrebbero essere flessibili abbastanza per seguire simili principi.
Alcuni anni fa sarebbe stato folle parlare di alterare un logo per migliorare la UX degli utenti. Ma oggi l’idea di un “logo reattivo” non è più uno shock.
Adattare i loghi ad un mondo responsive
Con l’aumentare dei siti mobile-friendly i graphic designer sentono sempre più necessario creare loghi vettoriali in modo da farli adattare alle dimensioni degli schermi, così che il brand aziendale non perda l’essenza nelle varie risoluzioni. Dal momento che i loghi sono il fulcro del brand è naturale modellarli per soddisfare il concetto di mobile-friendly.

La sfida di creare un logo “blillante”, qualcosa che può incarnare i valori di un marchio in una semplice immagine, a prescindere dal dispositivo da cui si osserva, non è da poco.
Vediamo come si può progettare un logo scalabile senza perdere la personalità del marchio stesso.
1. Design per semplicità
Il dilemma dei loghi che non si adattano è che sono troppo complicati.
Le persone vogliono che il loro logo raprresenti in tutto e per tutto il valore del marchio, ma avendo troppi elementi rende solo più difficile metterne in evidenza uno.

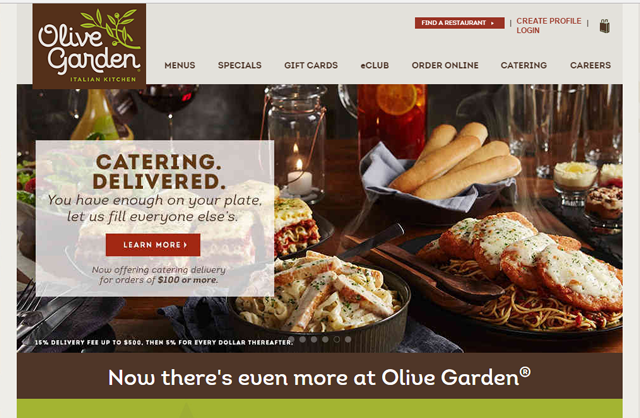
Fonte: Olive Garden
Il logo di Olive Garden, pur essendo attraente di per sé, mostra come sia difficile inserirlo in uno schermo più piccolo, senza creare un grande, disordinato blob colorato indecifrabile.
La semplicità e chiarezza sono diventate le nuove norme di progettazione per creare loghi in diverse dimensioni ma con il massimo impatto.
Ciò significa che i bagliori, le illustrazioni complesse, le sfumature e ombre sono da evitare per arrivare a linee più pulite e precise.

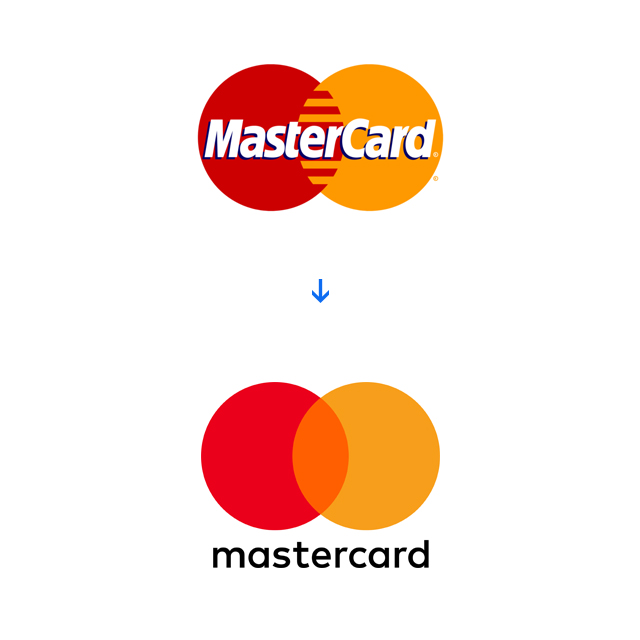
Un grande esempio è la recente riprogettazione del logo di MaterCard. Semplificata e modernizzata, la nuova brand identity è ottimizzata per essere adattabile in un mondo sempre più digitale.
Vediamo altri esempio di riprogettazione azzeccata.

2. Progettazione per versatilità
Tutti i logo designer conoscono la prudenza da usare nella creazione di disegni versatili che superano la prova del tempo.
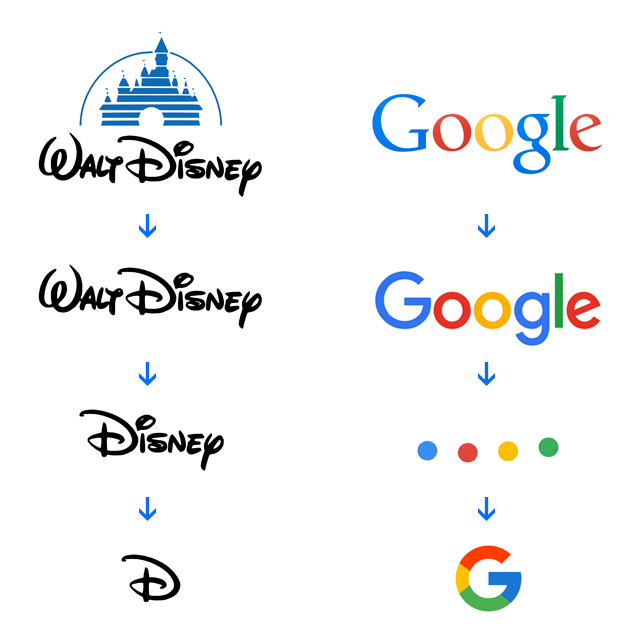
L’esempio della Disney, nel progetto di Joe Harrison, mostra come un logo può essere semplificato senza perdere la sua identità.
Anche se svestito del suo castello, il nome “Walt Disney” è sufficiente per suscitare nel pubblico le emozioni collegate al marchio. Dal momento che la “D” di Disney è un marchio a sé, il logo è ulteriormente ridotto.

Google ha anche scelto di trasformare il suo logo in una semplice “G” con tutti i colori del logo originale, non lasciando alcun dubbio su ciò che il marchio rappresenta.
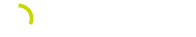
3. Minimizzare e ridurre i dettagli
Nonostante quello che la gente crede, l’identità del marchio non è definita da piccoli elementi o aggiustamenti, vediamo perchè.

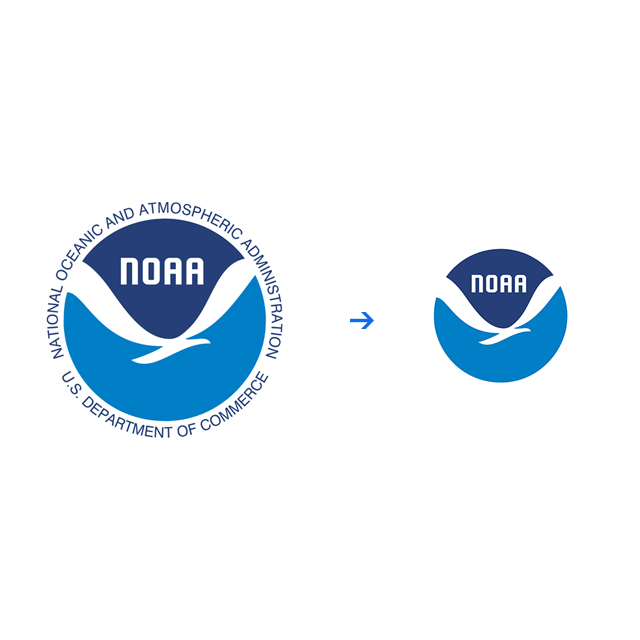
Come la finestra del browser si restringe, il logo perde elementi di dettaglio diventando più astratto.

Nei casi di Hubspot e Domino’s, quando la finestra del browser si riduce i loro loghi perdono le “wordmark” cioè le parti testuali del marchio, quindi esso si riduce ad un icona.

Se il logo di un’azienda è abbastanza articolato si ha davanti il problema di poter creare un pasticcio nelle versioni mobile del sito, quindi la soluzione è lasciare la parte più complessa del logo alla sola view desktop e pulire il logo da ogni elemento non necessario sulla parte mobile.